As an organization (whether for profit or not for profit) you are trying to accomplish…

2022-01-18: There will be no more updates to this solution.
2018-01-30: The solution to this for WooCommerce 3.x+ needs to be updated for screenshots only. WooCommerce moved the product display options to the Customizer under “WooCommerce”. I’ll be working to get this post and the plugin’s instructions updated.
2017-08-10: Created a plugin. View details here.
2017-07-17: Updated this post for WooCommerce 3.x compatible code.
The main action, `woocommerce_product_subcategories_hide_empty`, changed its behavior to act more inline with how it was named.
Request
Show empty categories on product pages and/or shop pages using WooCommerce
Required Plugins
Code for WooCommerce 3.x+
Place the following in your functions.php file of your theme:
add_filter( 'woocommerce_product_subcategories_hide_empty', 'hide_empty_categories', 10, 1 );
function hide_empty_categories ( $hide_empty ) {
$hide_empty = FALSE;
// You can add other logic here too
return $hide_empty;
}
Pre 3.x Code
Place the following in your functions.php file of your theme:
add_filter( 'woocommerce_product_subcategories_hide_empty', 'show_empty_categories', 10, 1 );
function show_empty_categories ( $show_empty ) {
$show_empty = TRUE;
// You can add other logic here too
return $show_empty;
}
WooCommerce Settings
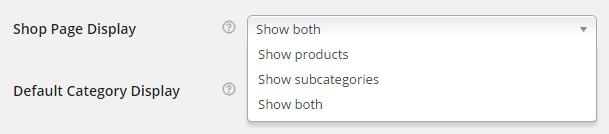
Go to WooCommerce Settings Product Tab and change one or both of the “Shop Page Display” and “Default Category Display” to “Show subcategories” or “Show both”

Result
Before code is applied the empty “mints” top category isn’t displayed on the shop page.

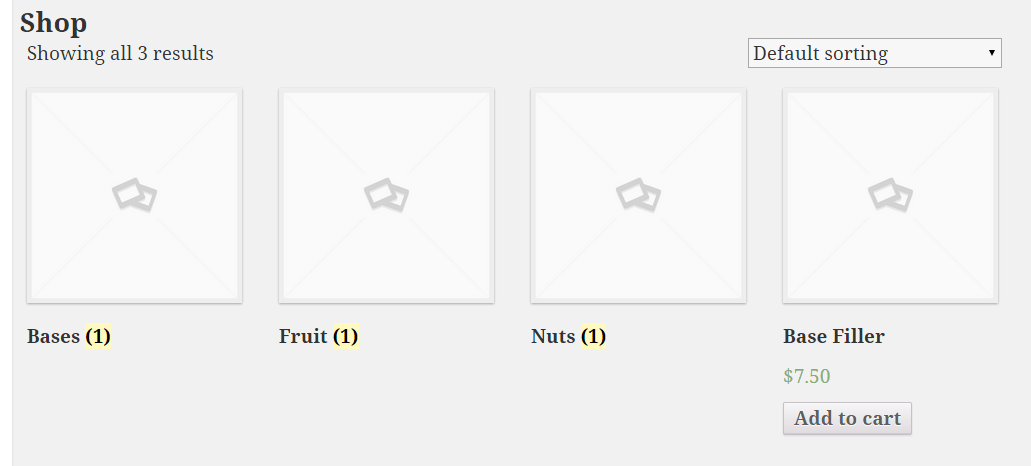
After the code is applied the mints category is now displayed.

Disclaimer
Purrly Digital LLC cannot be held responsible for the functionality of this code. Please make sure you test it on a development site before adding the code to your production website. There is no support available for this (and other) code snippet(s) posted on this website. If you’d like Purrly Digital to do custom development to help with your custom implementation please send a contact request.





Sadly this doesn’t work anymore.
isaiaiah,
Thanks for the comment. We’ve updated the post to work correctly now in the post-3.x WooCommerce world.
Just what I was looking for – thank you!
Hey! This is Aj the creator of the Total theme. I was looking for the code to quickly give to a customer and you guys showed up first on Google. Cool 😉 I’m happy to see you are still using the theme after many years. You’ve got a lot of nice content on your blog – I’ve been browsing a round and having a read.
Hello,
Is it also possible to show only certain empty categories.
For example: now my Uncategorized category is also shown.
Thanks!
Sietse,
Thanks for the comment. It’s likely possible to hide only specific empty categories but only with additional custom code.
Hi, it’s 2022. Do you have a newer solution for that?
Robert,
Unfortunately not. I don’t have plans to work on WooCommerce specific items for the foreseeable future.